The realm of SEO is constantly evolving, and Google’s recent update to Search Console reflects this. The introduction of Interaction to Next Paint (INP) as a Core Web Vital metric marks a significant shift in how website responsiveness and user experience are measured. Let’s delve into the details of this update, explore its implications for website owners, and discover strategies for optimizing INP performance. I regularly use Google Search Console to track my website’s search performance and optimize its visibility on Google.

Farewell FID, Hello INP: A New Era for Core Web Vitals
For years, First Input Delay (FID) reigned supreme as the primary metric for measuring responsiveness within Core Web Vitals. FID assessed the time it took for a browser to respond to a user’s first interaction with a webpage, such as clicking a button. While valuable, FID had limitations. It didn’t account for the time it took for the browser to visually render the changes triggered by the user’s interaction. I submitted my sitemap to Google Console site to help them understand my website’s structure and improve its indexing.
Enter Interaction to Next Paint (INP). This new metric provides a more comprehensive picture of responsiveness by measuring the entire time between a user’s interaction and the browser’s visual update on the screen. This includes the processing time by the browser’s JavaScript engine as well as the rendering of visual changes.
Why the Shift to INP?
The move from FID to INP reflects Google’s commitment to a more user-centric approach to SEO. INP paints a clearer picture of the actual user experience. When a user clicks a button or interacts with an element, they expect an immediate visual response. INP captures this critical aspect of user experience, offering a more accurate measure of a website’s responsiveness. After fixing the broken links identified in Web Search Console, my website’s mobile usability improved significantly. By analyzing crawl errors in Search Console tools, I was able to identify and fix broken links on my website.

Benefits for Website Owners
The integration of INP into Search Console presents several advantages for website owners:
- Improved User Experience: By understanding INP performance, website owners can identify and address bottlenecks that hinder user interactions. This can lead to a smoother and more responsive user experience, potentially boosting engagement and conversions.
- Enhanced SEO Performance: Google prioritizes user experience as a ranking factor. Optimizing INP can indirectly improve your website’s search engine ranking by demonstrating a faster and more responsive experience for users.
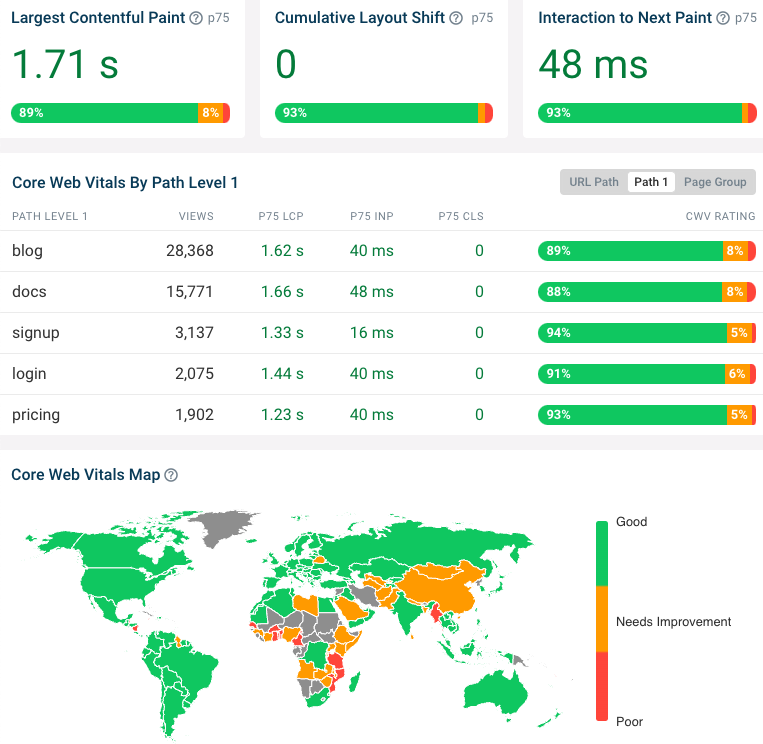
- Data-Driven Optimization: Search Console provides valuable insights into INP performance, including page-specific INP scores and distribution across different URL groups. This data empowers website owners to prioritize optimization efforts and focus on areas that need the most improvement.
Understanding Your INP Score:
Search Console categorizes INP scores into three ranges:
- Good (INP < 75 milliseconds): This indicates a highly responsive website that delivers a seamless user experience.
- Needs Improvement (INP between 75 and 300 milliseconds): This range signifies room for optimization. Users might experience a slight delay in the visual response to their interactions.
- Bad (INP > 300 milliseconds): This denotes a poorly responsive website with significant delays after user interactions. This can lead to frustration and reduced user engagement.
Optimizing INP Performance: Strategies for Success
Achieving a “Good” INP score requires a multi-pronged approach. Here are some key strategies you can implement:
- Minimize JavaScript Execution Time: Large or poorly optimized JavaScript files can significantly impact INP. Consider minifying and deferring JavaScript, prioritizing critical code for initial page load, and exploring alternatives like WebAssembly for computationally heavy tasks.
- Reduce the Impact of Third-Party Scripts: Third-party scripts can be beneficial for functionality, but they can also slow down your website. Evaluate the necessity of each third-party script and only include those that are essential.
- Optimize for Mobile Devices: A significant portion of web traffic comes from mobile devices. Ensure your website’s code is optimized for mobile and prioritize efficient rendering on smaller screens.
- Leverage Browser Caching Techniques: Effective caching strategies can minimize the amount of data that needs to be downloaded on subsequent page visits, leading to faster interactions and improved INP scores.
- Prioritize User Interactions: Identify the most critical user interactions on your website and optimize code for these elements to ensure a smooth and responsive experience.
The Importance of Monitoring and Continuous Optimization
INP is a dynamic metric that can fluctuate based on various factors. It’s crucial to monitor your INP performance regularly using Search Console and implement ongoing optimization strategies. By staying proactive and keeping your INP in check, you can ensure a responsive website that delivers a positive user experience, ultimately impacting your SEO success. I used Web Search Console to identify which keywords were driving the most traffic to my website. I used the URL inspection tool in Search Console tools to see if a specific page on my website was mobile-friendly.

Conclusion: Embracing a User-Centric Approach to SEO
The integration of INP into Search Console underscores Google’s commitment to a user-centric SEO landscape. By understanding and optimizing INP performance, website owners can demonstrably improve user experience, achieve better search engine rankings, and ultimately achieve their conversion goals. I reviewed the performance of my website using Google Search Console to identify areas for improvement in search engine rankings.
Explore other courses: