Welcome to the exciting world of HTML! If you’re just starting out, you might feel a little overwhelmed, but don’t worry—this guide will break down the essentials of HTML elements and attributes in a simple and engaging way. Whether you’re considering html courses online or just dabbling in the basics, this will serve as a perfect introduction.

What is HTML?
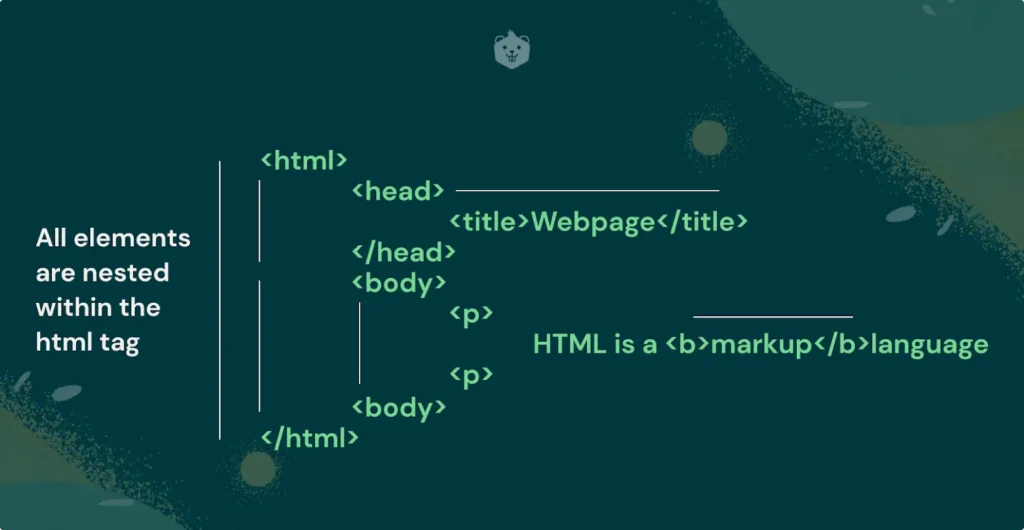
HTML, or HyperText Markup Language, is the backbone of any web page. It structures content and tells browsers how to display text, images, links, and other elements. Think of it as the skeleton of a webpage—without it, everything would just be a jumbled mess!

Understanding HTML Elements
At the heart of HTML are elements . An HTML element consists of a start tag, content, and an end tag. For example, if you want to create a paragraph, you use the `<p>` tag:
“`html
<p>This is a paragraph.</p>
“`
In this case, `<p>` is the start tag, “This is a paragraph.” is the content, and `</p>` is the end tag.
Common HTML Elements
Here are some common HTML elements that you’ll encounter in any basic HTML course :
– Headings: These are defined with `<h1>` to `<h6>` tags, where `<h1>` is the highest level (largest text) and `<h6>` is the lowest.
“`html
<h1>This is a heading</h1>
“`
– Links: To create hyperlinks, you use the `<a>` tag. For example:
“`html
<a href=”https://www.example.com”>Visit Example</a>
“`
– Images: To include images, you use the `<img>` tag. Unlike other elements, this one doesn’t need an end tag:
“`html
<img src=”image.jpg” alt=”Description of image”>
“`
– Lists: There are two types of lists—unordered and ordered. Use `<ul>` for unordered lists and `<ol>` for ordered lists.
“`html
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
“`

What are HTML Attributes?
Attributes provide additional information about an HTML element. They come in name/value pairs and are placed within the start tag. For example, in the `<img>` tag, `src` and `alt` are attributes:
“`html
<img src=”image.jpg” alt=”Description of image”>
“`
Common HTML Attributes
Here are some essential attributes you’ll frequently use in your html coding basics :
– `href`: Used in `<a>` tags to specify the URL of the link.
– `src`: Used in `<img>` tags to define the source of the image.
– `alt`: Provides a text alternative for an image, crucial for accessibility.
– `class`: Allows you to assign a class to an element for styling purposes.
The Best Way to Learn HTML
If you’re eager to dive deeper into HTML, enrolling in html courses online can be a game-changer. These courses often start with the html coding basics , gradually introducing more complex concepts.
Why an HTML Crash Course?
You might wonder, what’s the best way to learn HTML? An html crash course can give you a quick yet comprehensive overview. These courses usually cover the fundamental aspects of HTML, teaching you how to structure content effectively, add images, and create links—all crucial skills for budding web developers.
The beauty of an html crash course is that you can often work at your own pace. You get hands-on experience through exercises that reinforce what you’ve learned, making it easier to grasp those tricky concepts.

Practical Tips for Beginners
1. Start Small: Begin with simple projects, like creating a personal webpage or a resume. This will help you get comfortable with the html coding basics .
2. Use Online Resources: There are plenty of free resources available if you prefer self-study. Websites like W3Schools or Mozilla Developer Network (MDN) offer excellent tutorials.
3. Practice Regularly: The more you code, the better you’ll get. Try to set aside time each week to practice.
4. Join a Community: Consider joining forums or online groups focused on HTML and web development. It’s a great way to share knowledge and ask questions.
5. Take a Basic HTML Course: If you prefer structured learning, look for a basic HTML course that suits your style. Many online platforms offer courses specifically designed for beginners.
Final Thoughts
Understanding HTML is essential for anyone looking to build websites or work in web development. With a solid grasp of HTML elements and attributes, you’re already on your way to creating beautiful and functional web pages.
If you’re ready to take the plunge, don’t hesitate to explore html courses online . They’re the best way to learn HTML , providing structured learning paths that make grasping the html coding basics a breeze. So, whether you choose an html crash course or a more comprehensive basic HTML course , you’ll be well-equipped to take on your web development journey. Happy coding!