Absolutely! Let’s dive into the world of web development and explore the differences between HTML and HTML5. Whether you’re just starting out or looking to deepen your understanding, knowing these differences is crucial for any aspiring web developer. So, grab a cup of coffee, and let’s get started and join the HTML course!

What is HTML?
HTML, or HyperText Markup Language, is the standard markup language used to create web pages. It structures content on the web and allows browsers to render it in a way that’s visually appealing and accessible to users. If you’re taking an HTML course , you’re likely learning about how to use various HTML elements like headings, paragraphs, images, links, and lists to structure content effectively.

What is HTML5?
HTML5 is the fifth and latest version of the HTML standard. Released in 2014, it introduced numerous new features and improvements over its predecessor. If you’re looking to take an HTML5 course , you’ll discover that HTML5 not only supports traditional web applications but also enhances functionality for modern web applications, making it essential for today’s web development landscape.

Key Differences Between HTML and HTML5
Now that we know what HTML and HTML5 are, let’s explore some of the key differences between the two.
1. Doctype Declaration
One of the first things you’ll notice in any HTML document is the doctype declaration. In HTML, it was a bit lengthy:
“`html
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
“`
However, HTML5 simplified this significantly to:
“`html
<!DOCTYPE html>
“`
This change makes it easier for developers to remember and implement, especially beneficial if you’re in an HTML course or looking to learn HTML and CSS .
2. New Semantic Elements
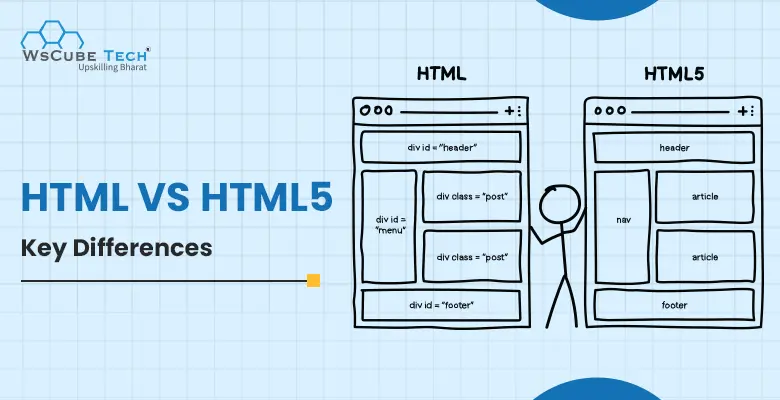
HTML5 introduced several new semantic elements that enhance the meaning of the content. For instance, tags like `<header>`, `<footer>`, `<article>`, and `<section>` provide better structure and organization. These tags are not just for styling; they add meaning and help search engines understand your content better.
In contrast, HTML relied heavily on generic `<div>` tags, which often led to cluttered code. Learning to use these new semantic elements is a vital part of any HTML5 course , as they make your markup cleaner and more meaningful.
3. Multimedia Support
One of the significant advancements in HTML5 is its improved support for multimedia.
– Audio and Video : HTML5 introduced the `<audio>` and `<video>` tags, making it much easier to embed multimedia directly into web pages without relying on external plugins like Flash.
“`html
<video controls>
<source src=”movie.mp4″ type=”video/mp4″>
Your browser does not support the video tag.
</video>
“`
In HTML, developers had to use third-party plugins to include audio and video, which was not only cumbersome but also inconsistent across different browsers.
4. Form Enhancements
HTML5 brought about numerous enhancements for forms, including new input types like `date`, `email`, `url`, and `range`. These new types help improve user experience by providing built-in validation and specialized input controls.
For instance, if you want a date picker, you can simply use:
“`html
<input type=”date”>
“`
In contrast, HTML required you to implement custom solutions for these features, often leading to a lot of extra code. This is something you will definitely learn in an HTML5 course .
5. APIs and JavaScript Integration
HTML5 comes packed with several new APIs that allow developers to create rich, interactive applications. For instance:
– Canvas API : This allows for dynamic, scriptable rendering of 2D shapes and bitmap images.
– Geolocation API : This enables the location of a user to be obtained through the browser.
– Web Storage API : This provides a way to store data in the browser, which is far more efficient than cookies.
In contrast, previous HTML versions lacked these powerful tools, making it much harder to build interactive and dynamic web applications. Understanding these APIs is a focus area in many advanced HTML classes, as they open up a world of possibilities for developers.
6. Deprecated Features
HTML5 also deprecated several features that were commonly used in older versions. For example, tags like `<font>`, `<center>`, and `<marquee>` have been removed. Instead, developers are encouraged to use CSS for styling and positioning. This shift aligns with modern web standards and practices, something you will explore when you learn HTML and CSS .

Why Learn HTML5?
If you’re on the fence about whether to invest time in learning HTML5, consider this: as a web developer, staying updated with the latest standards is essential. Many employers look for skills in HTML5 specifically, as it’s the foundation for modern web development.
Taking an HTML5 course will not only enhance your skills but also improve your marketability. You’ll be able to create more dynamic, interactive, and user-friendly websites, which are in high demand today.
Conclusion
In summary, the transition from HTML to HTML5 marks a significant evolution in web development. From new semantic elements to better multimedia support and advanced APIs, HTML5 has transformed how developers create web applications.
If you’re serious about a career in web development, enrolling in an HTML course or an HTML5 course is a smart move. You’ll gain valuable skills that will empower you to build modern websites and applications. Plus, if you also learn HTML5 and CSS3 , you’ll have a well-rounded skill set that covers both structure and styling.
So, whether you’re looking to brush up on your skills or dive deep into advanced concepts, investing time in learning HTML and HTML5 is a step in the right direction. Happy coding!


