The world of SEO is a dynamic one, constantly evolving with Google’s algorithm updates. Core Web Vitals (CWV), a set of metrics measuring a website’s loading speed, responsiveness, and visual stability, have emerged as a significant factor influencing user experience and, consequently, search rankings.(SEO course in Surat) While Google hasn’t explicitly declared CWV as a direct ranking factor, their recent update to the Page Experience documentation acknowledges their role in “ranking systems.” This rewrite delves deeper into this nuanced relationship, exploring how CWV impacts SEO and outlining strategies to optimize these crucial metrics.
The Evolving Narrative: From Ranking Factor to Ranking System Influence
Previously, the SEO community often treated CWV as a clear-cut ranking factor. However, Google’s recent update clarifies that CWV isn’t a standalone metric directly influencing rankings. Instead, it contributes to a broader evaluation of “page experience,” which plays a key role in Google’s ranking systems. This shift emphasizes that while achieving good CWV scores is essential, it’s just one piece of the SEO puzzle.

Understanding Page Experience: A Holistic Approach
Page experience encompasses a variety of factors that influence user satisfaction when interacting with a website. Here are some key aspects that complement CWV in the page experience evaluation:
- Mobile-friendliness: Websites must be optimized for mobile devices, as a significant portion of web traffic originates from smartphones and tablets.
- Safe Browsing: Ensuring a secure browsing experience free of malware and phishing attempts is crucial for user trust.
- HTTPS Security: Websites should utilize HTTPS encryption to protect user data during transmission.
- Interstitials: Overuse of intrusive popups and ads can hinder user experience.
- Content Quality: Engaging and informative content plays a vital role in keeping users interested and satisfied.
CWV Metrics: The Cornerstone of a Good User Experience
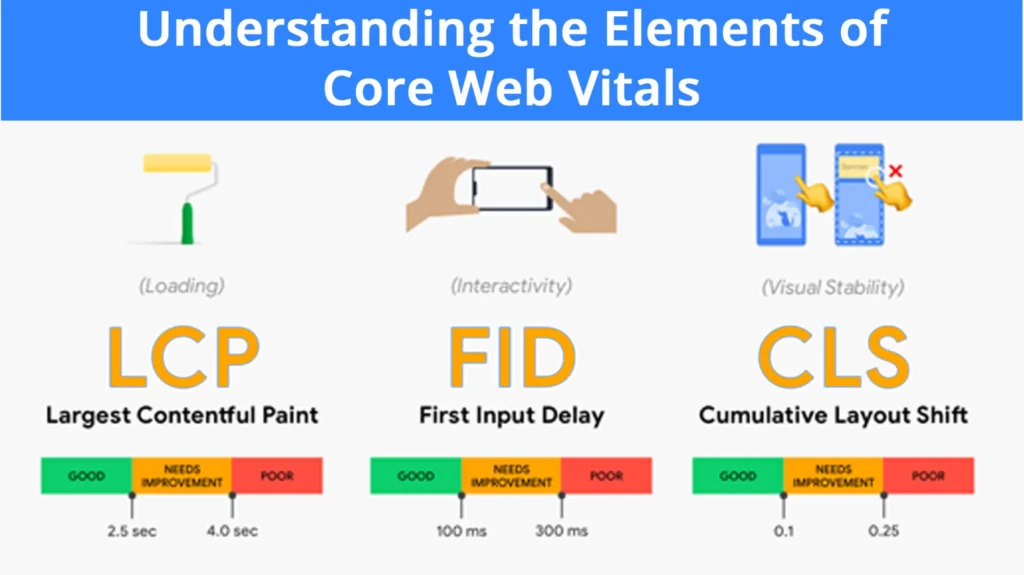
Despite not being a single ranking factor, CWV remains vital for SEO success. Here’s a breakdown of the three core metrics and their significance:
- Largest Contentful Paint (LCP): This metric measures the time it takes for the largest content element on a page to load.
- First Input Delay (FID): This metric measures the delay between a user’s first interaction (e.g., clicking a button) and the browser’s response.
- Cumulative Layout Shift (CLS): This metric evaluates unexpected layout shifts that occur during page loading, which can disrupt user interaction.

Why CWV Matters for SEO: The User-Centricity Connection
Google prioritizes user experience in its search engine algorithms. Websites that deliver a fast, responsive, and visually stable experience are more likely to keep users engaged and increase the chances of conversions. Conversely, slow loading times, unresponsive interfaces, and unexpected layout shifts can frustrate users, leading to higher bounce rates and lower engagement. By optimizing CWV, website owners demonstrate a user-centric approach, which aligns with Google’s core values and contributes to overall SEO success.
Optimizing for CWV: Strategies for a Smooth User Experience
Achieving optimal CWV scores requires a multi-pronged approach. Here are some key strategies to consider:
- Image Optimization: Reduce image file sizes without compromising quality by utilizing compression tools and optimizing image formats.
- Minimize JavaScript Execution Time: Large or poorly optimized JavaScript files can significantly impact loading speeds. Explore techniques like code minification, code splitting, and prioritizing critical scripts for initial page load.
- Leverage Browser Caching: Caching allows browsers to store website elements locally, reducing the amount of data downloaded on subsequent visits.
- Optimize for Mobile Devices: Ensure your website renders efficiently and displays correctly on all screen sizes.
- Third-Party Script Management: Evaluate the necessity of third-party scripts and integrate only those essential for functionality.
- Minimize Render-Blocking Resources: Identify resources that block page rendering, such as large JavaScript or CSS files, and consider implementing techniques like lazy loading.

The Power of Monitoring and Continuous Improvement
Optimizing CWV is not a one-time fix. It’s an ongoing process that requires regular monitoring and adjustments. Use tools like Google Search Console and PageSpeed Insights to track your CWV performance and identify areas for improvement. By continuously striving to improve website speed, responsiveness, and visual stability, you can enhance user experience and contribute to your long-term SEO strategy.
Beyond Scores: A Holistic Approach to SEO
While achieving good CWV scores is crucial, it shouldn’t be the sole focus of your SEO efforts. Remember, user experience, high-quality content, technical SEO best practices, and a mobile-first approach all play a vital role in achieving sustained search success. By adopting a holistic approach that prioritizes both user satisfaction and the technical aspects of your website


