Imagine you’re at a restaurant. When you ask the waiter for the menu (retrieve information), you do it verbally (GET). But when you place an order (send data), you use a form (POST). This analogy aptly explains the fundamental differences between GET and POST requests in the realm of HTTP (Hypertext Transfer Protocol). Its All in Our Advance Web Development Course.

GET: The Curious Inquirer
Think of a GET request as a polite inquiry. It’s used to retrieve data from a web server. The data is typically appended to the URL as a query string, making it visible in the browser’s address bar. Here’s an example:
https://www.example.com/search?q=flowers
In this instance, you’re sending a GET request to the “/search” page of “example.com”, asking for information related to “flowers”. The data (“q=flowers”) is appended to the URL with a question mark (“?”) followed by key-value pairs.
Key characteristics of GET requests:
- Idempotent: Repeating the same GET request with the same data should produce the same result (like asking the same question twice).
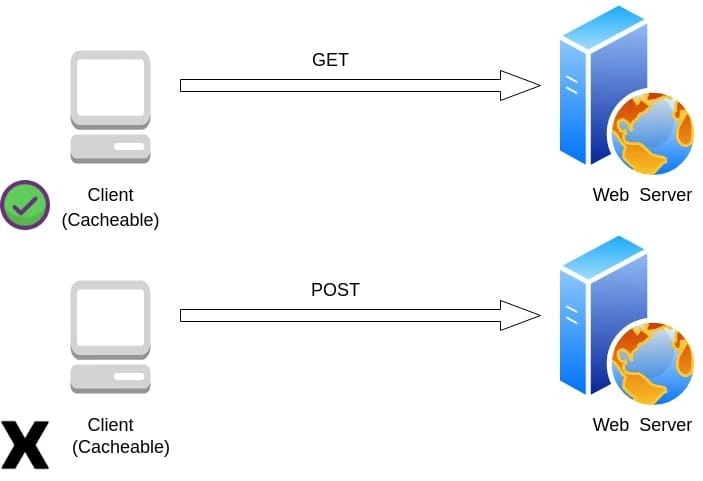
- Cached: Browsers often cache GET requests, improving performance for subsequent visits.
- Bookmarked and shared: You can bookmark a GET request and share its URL easily.
- Limited data transfer: GET requests are primarily limited to sending data through the URL, which has character length restrictions.

POST: The Action-Oriented Agent
Unlike the inquisitive GET, POST requests are all about sending data to the server. They are typically used for actions like submitting forms, creating new resources, or updating existing ones. The data is sent in the request body, hidden from the URL.
POST https://www.example.com/register
username=john
password=12345
This example sends a POST request to the “/register” page, submitting user registration information (username and password) in the request body.
Key characteristics of POST requests:
- Non-idempotent: Repeating the same POST request can lead to unintended side effects (like creating two user accounts instead of one).
- Not cached: Browsers don’t cache POST requests, ensuring the server receives the data afresh each time.
- Not bookmarked or shared: You can’t bookmark or share a POST request directly as the data is hidden.
- Larger data transfer: POST requests can handle much larger amounts of data compared to GET.
Choosing Your Weapon: When to Use Which
Knowing the nature of each request helps you choose the right one for the job:
- Use GET for: Retrieving data (search results, product details), navigating website sections, and passing limited data through the URL.
- Use POST for: Sending data (form submissions, user registration, product purchases), taking actions that modify server-side data, and sending large amounts of information.

Beyond the Basics: Security and Error Handling
Remember, GET requests expose data in the URL, making them less secure for sensitive information. POST requests, with their hidden data, offer better security. Additionally, GET requests are more prone to caching and bookmarking issues that might not be desired for certain actions.
Understanding error handling is also crucial. HTTP status codes (like 200 for success, 404 for not found) provide information on request outcomes. Knowing these codes helps you interpret server responses and build robust applications.
The Final Course: Mastering the HTTP Dance
By understanding the nuances of GET and POST requests, you’ll navigate the world of HTTP with confidence and precision. Remember, choosing the right request is key to achieving optimal functionality, security, and user experience in your web applications. So, go forth and conquer the digital world, one request at a time! Advance Web Development Course in Surat.

