Absolutely! Let’s dive into the world of web development and explore the differences between client-side and server-side scripting. This distinction is fundamental for anyone pursuing a career in web development, whether through website developer classes or independent study. So, grab your favorite beverage, and let’s get into it!

What is Scripting in Web Development?
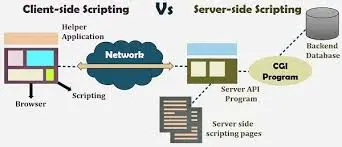
Before we dissect the differences between client-side and server-side scripting, let’s define what scripting means in the context of web development. Scripting involves writing code that automates tasks on web pages. This code can run on the client side (the user’s browser) or the server side (the web server).
Understanding these two types of scripting is crucial, especially if you’re considering a website developer certification or enrolling in a website developer course online .

Client-Side Scripting
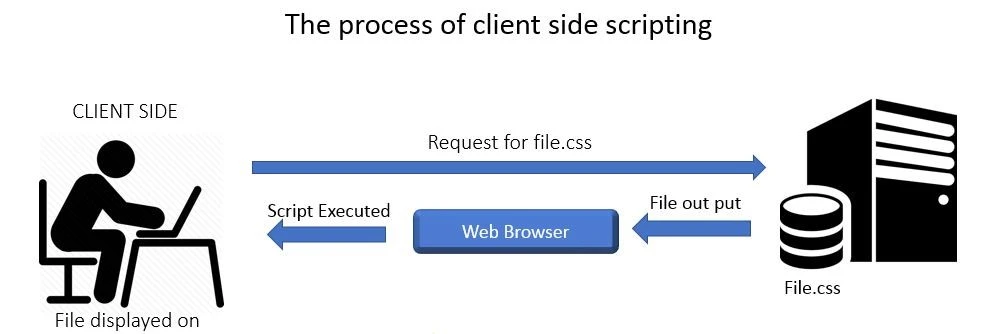
Client-side scripting refers to scripts that run on the user’s browser. When you visit a website, the server sends HTML, CSS, and JavaScript to your browser. The JavaScript code executes locally on your machine.
Key Features of Client-Side Scripting:
1. User Interaction : Client-side scripts are great for enhancing user interaction. For instance, when you fill out a form and see instant validation messages, that’s client-side scripting at work.
2. Speed : Because the processing happens in the user’s browser, client-side scripts can often run faster, improving the user experience. This is especially relevant in website developer classes where the focus is on creating responsive applications.
3. Less Server Load : Since the scripts execute in the browser, the server doesn’t have to do as much work. This can lead to reduced server load and faster performance.
4. Technologies Used : Common languages include JavaScript, HTML, and CSS. Libraries and frameworks like jQuery, React, and Vue.js enhance the functionality of client-side scripts.
5. Limitations : However, client-side scripts can’t handle tasks that require server resources, such as database interactions. Moreover, users can disable JavaScript in their browsers, which could lead to a non-functional site.

Server-Side Scripting
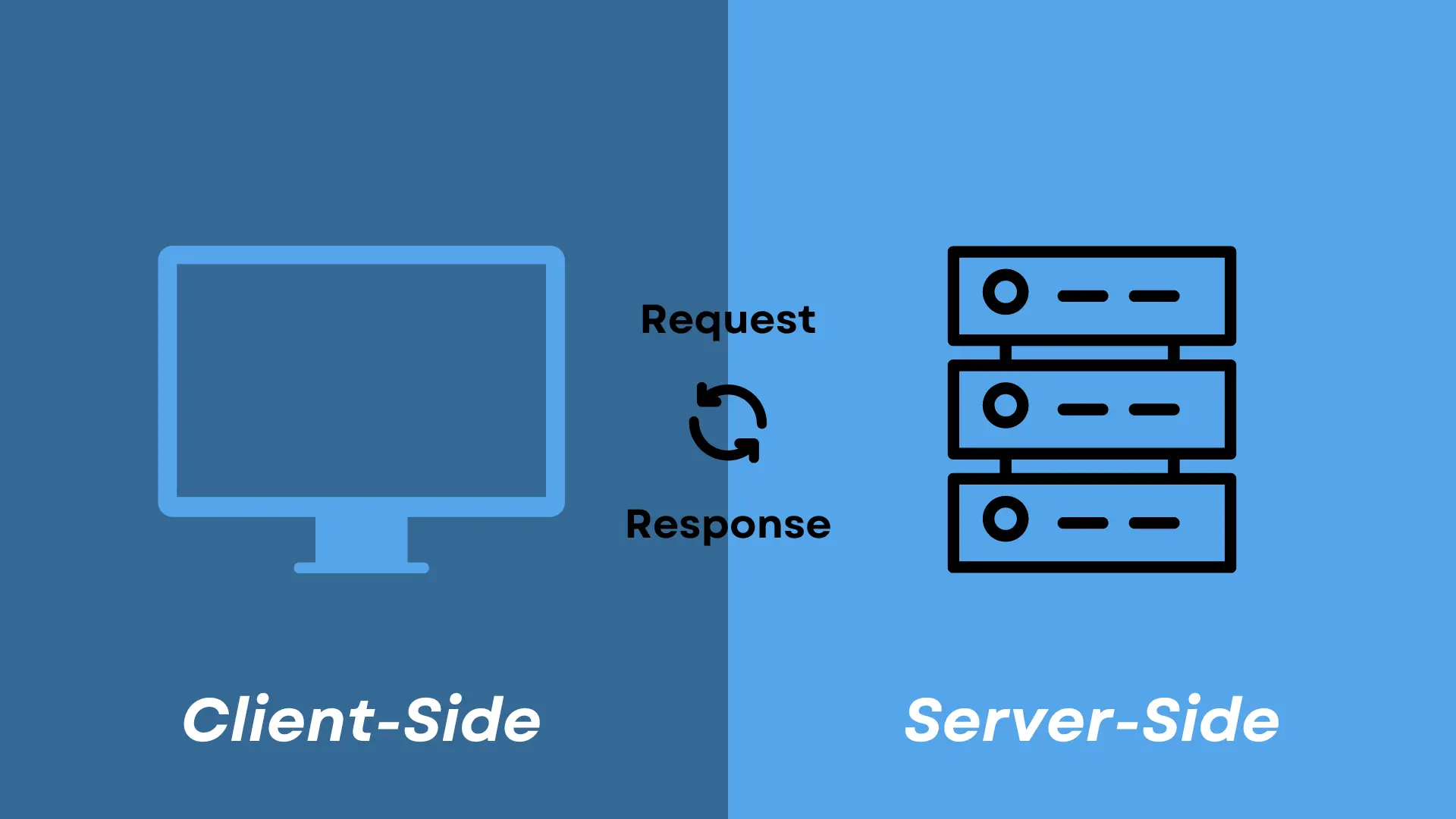
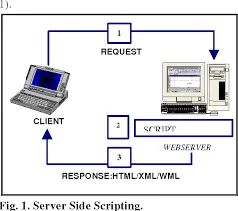
On the other hand, server-side scripting involves code that runs on the web server. When a user makes a request (like clicking a link), the server processes that request, runs the necessary scripts, and sends the result back to the browser.
Key Features of Server-Side Scripting:
1. Data Handling : Server-side scripts are excellent for handling sensitive data. For example, when a user logs in, the server verifies the credentials and retrieves user data from a database.
2. Dynamic Content : These scripts allow for the creation of dynamic content tailored to individual users. For instance, an e-commerce website can display personalized recommendations based on past purchases.
3. More Control : With server-side scripting, developers have more control over security and server resources. This is crucial knowledge if you’re looking to earn a website developer certification .
4. Technologies Used : Common server-side languages include PHP, Python, Ruby, Java, and ASP.NET. Each has its strengths and is often taught in website developer courses online .
5. Performance : Server-side processing can be slower than client-side due to network latency. Each request requires a round trip to the server, which can affect performance, especially for users with slower internet connections.

Comparing Client-Side and Server-Side Scripting
Now that we’ve outlined the basics of both scripting types, let’s break down the key differences:
Feature Client-Side Scripting Server-Side Scripting
Execution Location Runs in the browser Runs on the web server
______________________________________________________________________________________________________
Speed Generally faster for user actions Can be slower due to network latency
Security Less secure; accessible to users More secure; data processed on server
______________________________________________________________________________________________________
User Interaction High; great for UI enhancements Limited to data processing
Data Access Cannot access server resources Can access databases and server resources
______________________________________________________________________________________________________
Languages JavaScript, HTML, CSS PHP, Python, Ruby, Java, ASP.NET
Why Understanding This Matters
For those interested in a website developer online class or looking to join a website developer academy , grasping these concepts is essential. Each type of scripting has its use cases, and a well-rounded developer needs to know when to use one over the other.
For example, if you’re creating an interactive web application that requires real-time feedback (like form validation), you’ll lean towards client-side scripting. Conversely, if you need to manage user data securely or interact with a database, server-side scripting is the way to go.
Practical Applications
1. E-Commerce Websites : A typical e-commerce platform uses both scripting types. The product listing and user reviews can be handled client-side, allowing for quick updates and interactions, while the checkout process is typically managed server-side for security and data integrity.
2. Social Media Platforms : These websites also utilize both types. User interactions like liking posts or commenting can happen client-side, while data retrieval for feeds occurs server-side.
3. Content Management Systems (CMS) : Systems like WordPress or Drupal rely heavily on server-side scripting to manage content, but they also use client-side scripts for user interaction and frontend functionality.
Conclusion
In summary, both client-side and server-side scripting play vital roles in web development. They serve different purposes and complement each other to create dynamic, interactive websites.
As you explore these concepts in-depth through website developer classes or while pursuing a website developer certification , you’ll find that a solid understanding of both types of scripting will set you apart in the industry.
Whether you’re engaging in a website developer course online or participating in a website developer online class , remember that the skills you gain will help you build efficient and user-friendly applications. So, dive in, practice, and don’t hesitate to ask questions as you learn. Happy coding!